Intro
Use.GPU makes WebGPU composable like lego. Build live graphs, shaders and visualizations like any other web app.
If you're familiar with React, you'll feel right at home. It has its own React-like run-time, called Live, and leverages Rust/WASM for specific optimizations.
With its built-in shader linker and binding generator, a lot of the tedium of GPU programming is eliminated, without compromising on flexibility.
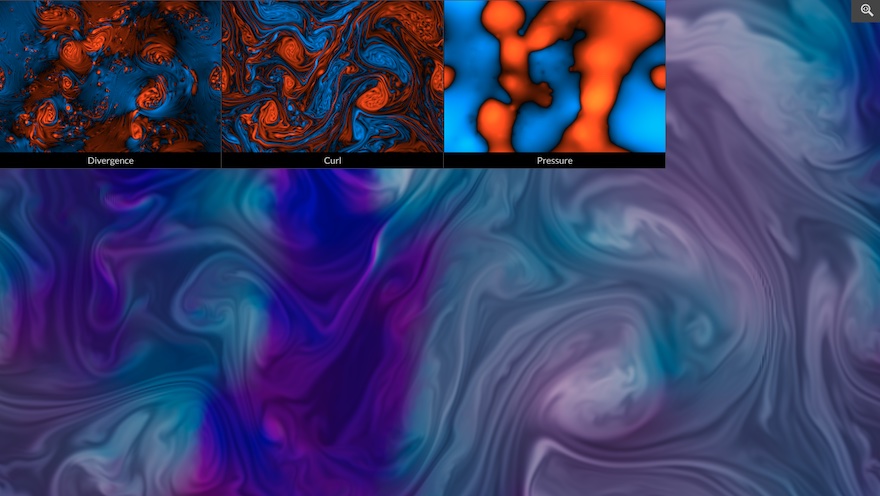
Check out the demos below!
Questions? Join Use.GPU Discord
Principle
Use.GPU lets you build incremental apps, which respond to arbitrary changes with minimal recomputation.
Similar to React, you use it by composing a tree of components, starting with an <App>:
<App>
<Router>
<Routes>
<MyPage>
<WebGPU>
<AutoCanvas>
<Pass>
</Pass>
</AutoCanvas>
</WebGPU>
</MyPage>
</Routes>
</Router>
</App>
You can nest the Use.GPU components to create complex GPU graphics, with bespoke rendering pipelines. No heavy lifting required.
Guides
- Getting started
- WebGPU canvas
- Drawing and animation
- Scene geometry
- 2D and 3D plot
- Data-driven geometry
- Events and Picking
- Live vs React
- Memoization
- WGSL Shaders
- Renderers and Passes
- Layout and UI
Packages
Use.GPU is divided into packages, at different levels of abstraction. This enables free-form tinkering for any graphics skill level.
Components
@use-gpu/gltf- GLTF loader and bindings@use-gpu/inspect- Live inspector@use-gpu/layout- HTML-like layout@use-gpu/map- Maps and projections@use-gpu/plot- 2D/3D plotting (axes, grids, curves, labels, transforms, …)@use-gpu/present- Presentation slides and effects@use-gpu/react- Live ↔︎ React portals@use-gpu/scene- Classic scene tree with instancing@use-gpu/voxel- Voxel loader and raytracer@use-gpu/webgpu- WebGPU canvas@use-gpu/workbench/animate- Keyframe animation/camera- Views and controls/compute- Compute kernels and staging/data- CPU → GPU data packing/interact- GPU UI picking/layers- Data-driven geometry/light- Light and environment/material- Physical materials/pass- Composable render passes/primitives- Programmable geometry/queue- WebGPU sequencing/render- Forward + Deferred renderer and RTT/router- URL ↔︎ Page routing/shader- Custom WGSL injection/text- SDF text rendering
Libraries
@use-gpu/core- Pure WebGPU + data helpers@use-gpu/glyph- Rust/WASM ABGlyph wrapper@use-gpu/parse- Parse common graphics data types@use-gpu/shader- WGSL shader linker and tree shaker@use-gpu/wgsl- Standard .wgsl library
Live
@use-gpu/live- Effect run-time (React replacement)@use-gpu/state- Minimal state management@use-gpu/traits- Composable prop archetypes
Loaders
@use-gpu/glsl-loader- GLSL loader (webpack / node / rollup)@use-gpu/wgsl-loader- WGSL loader (webpack / node / rollup)